The Episode app can be downloaded from the App Store on IOS devices and Google Play on Android and Chrome OS devices
Navigating the App
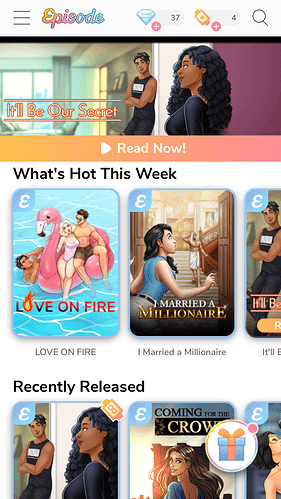
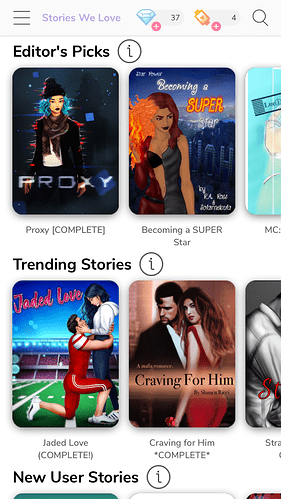
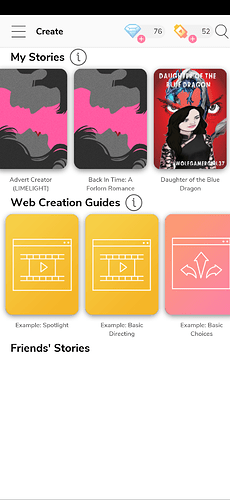
When you open the app, the first screen you’ll encounter will have headings with the story covers underneath, these are called shelves. The shelves on the home screen mostly include featured stories, which are stories that have been created or endorsed by Episode - the exception to this being the ‘My Favourites’ shelf. To view more of the stories on the shelf, swipe left. You can also search for specific stories using the magnifying glass in the top right hand corner of the home screen
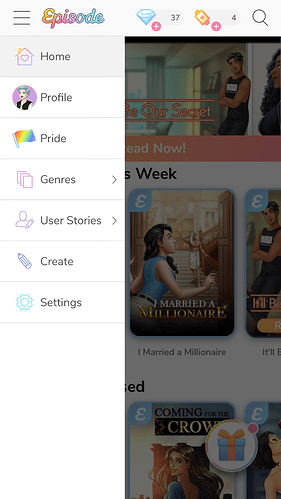
To read stories written by community authors, click the three lines in the top left hand corner of the home screen, this will pull up a side menu which is how you access the other shelves as well as your profile. Directly underneath the profile tab is the current writer’s contest tab, which is where the winning stories from that contest will be displayed.
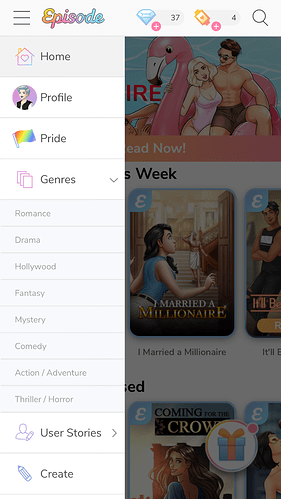
When the Genres tab is clicked, it activates a pull down menu which shows the different genres Episode stories are published under. Pressing one of the option allows you to browse all stories released in that genre
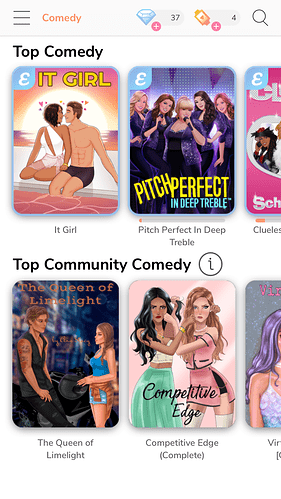
Here is what the screen will look like when a genre is selected (I chose to use Comedy)
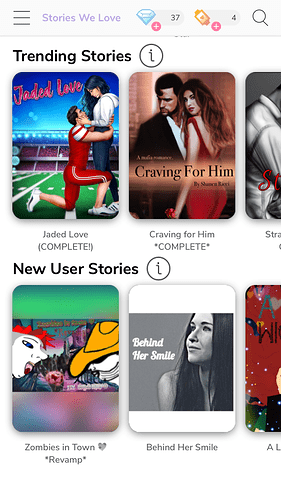
The User Stories tab activates a pull down menu with two options, Stories We Love - which has the Editor’s Picks and Trending Stories shelves
It also has the New User Stories shelf
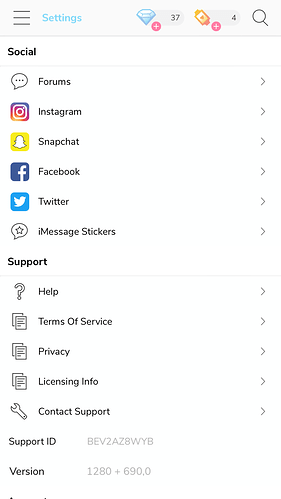
Below that is the create tab, which lets you write Episode stories on your phone as well as read the ones you’ve written using the Writer’s Portal and the Settings tab, which looks like this:
Starting a story
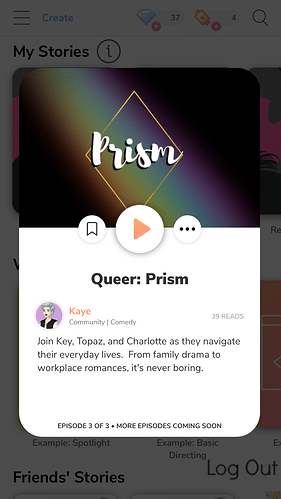
To start reading a story, click on the cover from one of the shelves. A thing will pop up with the story’s large cover and below it is the author and the description. To start the story, click on the orange play button.
Adding stories to favourites
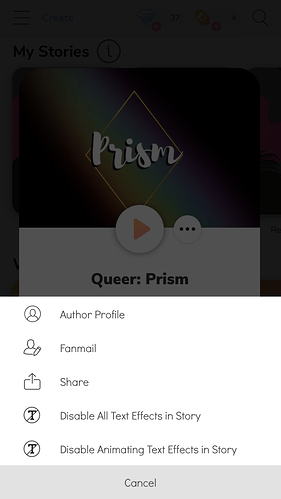
You can add stories to the My Favourites tab on the home screen to make it easier to find them again. There are three ways to add a story to your favourites. The first is through the same place where you press the play button. On the left side of the play button is a bookmark-esuqe shape on a button, pressing the button will add the story to your favourites. On the other side of the play button is three dots. When you click those three dots, a menu will pop up, one option on it is “Add to Favourites”
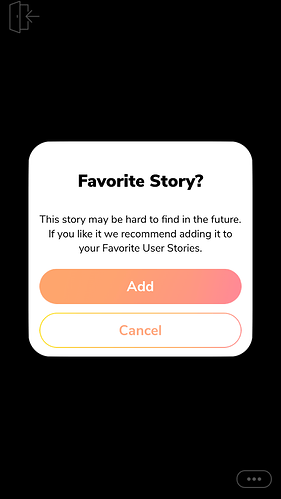
The last way is when you click the door icon in the top left hand corner of the chapter you’re reading. If the story isn’t in your favourites, a pop up window will appear with the option to add the story to your favourites
Gems and Passes
You can see how many Gems and Passes you have in the top right hand corner, beside the magnifying glass. Gems can be used during featured stories for the infamous gem choices which can be outfits or story decisions. Passes are how you read the next episode of a story you’re reading. Passes get replenished every four hours. When you first start using the app, you earn three passes every time it replenishes, but after a certain number of chapters read, you earn four passes.
I hope this guide was helpful to anyone who is new to the Episode app! If you have any questions or noticed something that I missed, don’t hesitate to ask!
You can also check out this wiki for more information: Episode Wiki | Fandom